ജിയോജെബ്രയും കെ-ടൂണും ടുപിയുമെല്ലാം പരിചയപ്പെടുത്തിയ എറണാകുളത്തെ ഐടി@സ്കൂള് മാസ്റ്റര് ട്രെയിനറായ പി പി സുരേഷ്ബാബു സാറിന്റെ ഏറ്റവും പുതിയ കണ്ടെത്തലാണ് Synfig Studio.
ഈ സോഫ്റ്റ്വെയറുപയോഗിച്ച് ഉണ്ടാക്കിയ നക്ഷത്രമാണ് മുകളില് വായനക്കാര്ക്ക് മെറിക്രിസ്മസ് ആശംസിച്ചുകൊണ്ട് തെന്നി നീങ്ങുന്നത്. ഇതെങ്ങനെ ഉണ്ടാക്കുമെന്നറിയേണ്ടേ?
വരകള്ക്ക് വര്ണവും ചലനവും നല്കാന് ഉപയോഗിക്കുന്ന സ്വതന്ത്ര സോഫ്റ്റ്വെയറുകളാണ് Ktoon, Tupi , Synfig Studio മുതലായവ.
Ktoon, Tupi മുതലായ സോഫ്റ്റ്വെയറുകളാണ് നാം ഉപയോഗിക്കുന്നതെങ്കില് കൂടുതല് സമയം ആനിമേഷന് പ്രവര്ത്തനങ്ങള്ക്കായി നീക്കിവെയ്ക്കേണ്ടി വരും. കാരണം ഇവിടെ ഓരോ ഫ്രെയിമിലേയും ചിത്രങ്ങളുടെ സ്ഥാനവും വലുപ്പവും എല്ലാം നമ്മള് തന്നെ ക്രമീകരിക്കേണ്ടി വരും. എന്നാല് Synfig Studio സോഫ്റ്റ്വെയറാണ് ഉപയോഗിക്കുന്നതെങ്കില് കീ ഫ്രെയിമുകളില് (Key Frames) മാത്രം ചിത്രങ്ങളുടെ സ്ഥാനവും വലുപ്പവും നമ്മള് ക്രമീകരിച്ചാല് മതിയാകും. മറ്റു ഫ്രെയിമുകളില് (In Between Frames) സോഫ്റ്റ്വെയര് തന്നെ ചിത്രങ്ങളുടെ സ്ഥാനവും വലുപ്പവും ക്രമീകരിക്കും. കൂടാതെ മികച്ച എഡിറ്റിങ് ഉപകരണങ്ങളിലൊന്നായ ജിമ്പ് (ഇമേജ് മാനിപുലേഷന് പ്രോഗ്രാം) ഉപയോഗിച്ച് തയ്യാറാക്കിയ ഇമേജുകളെ Synfig Studio സോഫ്റ്റ്വെയറിലേക്ക് import ചെയ്യാനും സാധിക്കും.
സ്വതന്ത്ര സോഫ്റ്റ്വെയറില് ലഭ്യമായ മികച്ച ദ്വിമാന വെക്ടര് അനിമേഷന് സോഫ്റ്റ്വെയറാണ് Synfig Studio. (Synfig Studio is an open source 2D vector animation software.)
IT@School കസ്റ്റമൈസ് ചെയ്ത ഏറ്റവും പുതിയ Ubuntu10.04 or Ubuntu12.04 വേര്ഷനാണ് ഉപയോഗിക്കുന്നതെങ്കില് Synfig Studio സോഫ്റ്റ് വെയര് അതില് ലഭ്യമാണ്. ഇല്ലെങ്കില് മാത്രം ഡൗണ്ലോഡ് ചെയ്ത് ഇന്സ്റ്റാള് ചെയ്യുക.
ഇന്സ്റ്റാള് ചെയ്തു കഴിഞ്ഞാല് Applications --> Graphics --> Synfig Studio എന്ന രീതിയില് നമുക്ക് ഇത് തുറക്കാം.
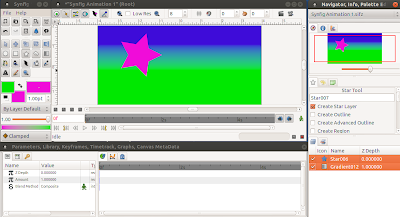
തുറന്നുവരുന്ന ജാലകം ശ്രദ്ധിക്കൂ.
\
സോഫ്റ്റ്വെയര് തുറക്കുമ്പോള് 4 ജാലകങ്ങള് ഒരുമിച്ച് തുറന്നു വരും. Tool Box (Left), Canvas (Middle), Panels (Right & Botom)
ToolBox : Synfig Studio സോഫ്റ്റ്വെയറിന്റെ പ്രധാനപ്പെട്ട ഒരു ജാലകമാണിത്. File operations, Tools, Default Settingsഎന്നിങ്ങനെ മൂന്ന് ഭാഗങ്ങളുണ്ട്. ടൂള് ബോക്സിലുള്ള ഓരോ ടൂളിലും മൗസ് പോയിന്റര് എത്തിച്ചാല് അതിന്റെ ഉപയോഗം മനസ്സിലാക്കാം. (Closing it exits the application.)
Tools :
Transform Tool (alt + a)
SmoothMove Tool (Alt + v)
Scale Tool (Alt + s)
Rotate tool (Alt + t)
Mirror Tool (Alt + m)
Circle Tool (Alt + c)
Rectangle Tool (Alt + r)
Star Tool(Alt + q)
Polygon Tool (Alt + p)
Gradient Tool (Alt + g)
Spline Tool (Alt + b)
Draw Tool (Alt + d)
Width Tool (Alt + w)
Fill Tool (Alt + f)
Eye drop tool (Alt + e)
Text Tool (Alt + x)
Sketch Tool (Alt + k) and
Zoom Tool (Alt + z).
Canvas : (Center window)Canvas
Synfig Studio സോഫ്റ്റ്വെയറിന്റെ ഏറ്റവും പ്രധാനപ്പെട്ട മറ്റൊരു ജാലകമാണിത്. Canvas Window യുടെ ഇടതു മുകള് മൂലയില് (top left hand corner ) കാണുന്ന arrow button (Caret) ല് ക്ലിക്ക് ചെയ്താല് CANVAS WINDOW MENU പ്രത്യക്ഷമാകും. If we right-click in the canvas area and there is no Layers under the mouse position, this menu will also appear.The area with the grey check-board pattern is our working area in which we can create elements/layers and manipulate them.
The Timeline that we can see in the picture here only appears when we have defined a non-zero duration in the Properties of our project. To the left we can see the number of the current frame and on the right side buttons tolock/unlock the keyframes and to switch the Animation status.
Third Window (Panels) contains again three areas, each of which can show different panels: Navigator Panel, Tool Options Panel, and the Layers Panel.
The fourth window (Panels) shows the Parameter Panel where we can find detailed parameters and settings for the active element like colour, width, opacity, location and so on. To the right is the Time Track Panel that allows us to create and modify Waypoints.
If we accidentally close a panel (by dragging it out of the dock dialog, and closing the new dock dialog that gets created), no worries. Simply go to the Toolbox, select "File → Panels" in menu right there and then click on the name of the panel we need.
ചെറിയ ഒരു ആനിമേഷന് - ഒരു നക്ഷത്രം ആകാശത്തിലൂടെ നീങ്ങിക്കൊണ്ടിരിക്കുന്ന സീന് - നിമിഷങ്ങള്ക്കകം തയ്യാറാക്കിനോക്കാം.
Step 1. Synfig Studio സോഫ്റ്റ്വെയര് തുറക്കുക
(Applications → Graphics → Synfig Studio)
Step 2. Setting up the workspace : Canvas Window യുടെ ഇടതു മുകള് മൂലയില് (top left hand corner ) കാണുന്ന arrow button ല് ക്ലിക്ക് ചെയ്യുക (between the horizontal and vertical rules, in the top left hand corner of the canvas)
--> select Edit --> Properties
ലഭ്യമാകുന്ന Canvas Properties Dialog ല് Name, Discription മുതലായവ നല്കി Apply ബട്ടണില് ക്ലിക്ക് ചെയ്തതിനുശേഷം Time ടാബ് സെലക്ട് ചെയ്ത് ആവശ്യാനുസരണം വിലകള് നല്കി OK ബട്ടണില് ക്ലിക്ക് ചെയ്യുക. (make sure to edit "End Time". Change "5s" to "10s" — that will make our animation 10 seconds long.)
Step 3. Background : Toolbox ജാലകത്തിലെ Outline colour / Fill colour ബോക്സില് ആവശ്യമായ നിറങ്ങള് സെലക്ട് ചെയ്യുക. തുടര്ന്ന് Gradient Tool ( Alt + g) ഉപയോഗിച്ച് Canvas Window യില് മൗസിന്റെ ഇടതു ബട്ടണ് ക്ലിക്ക് ചെയ്ത് ഡ്രാഗ്ഗ് ചെയ്യുക. വലതു വശത്തെ Layers പാനലില് Background (Gradient) ലെയര് കാണാന് സാധിക്കും. നമ്മള് വരയ്ക്കുന്ന ഓരോ ഒബ്ജക്ടും വ്യത്യസ്ത ലെയറുകളായിരിക്കും.
Step 4. Fill colour ബോക്സില് മറ്റൊരു നിറം സെലക്ട് ചെയ്തതിനു ശേഷം Toolbox ജാലകത്തിലെ Star Tool (Alt + q) ഉപയോഗിച്ച് വളരെ എളുപ്പത്തില് ഒരു നക്ഷത്രം വരയ്ക്കാം. (Click and Drag)
Toolbox ജാലകത്തിലെ Transform Tool സെലക്ട് ചെയ്തതിനു ശേഷം വരച്ച ഒബ്ജക്ടില് (Star ) ക്ലിക്ക് ചെയതാല് ഒബ്ജക്ടിന്റെ സ്ഥാനം മാറ്റാനും വലുപ്പം ക്രമീകരിക്കാനുമുള്ള ബട്ടണുകള് ( green and blue coloured dots) ലഭ്യമാകും.
Step 5. Adding Movement :
10 സെക്കന്റ് നേരത്തേക്കുള്ള ഒരു ആനിമേഷനാണ് തയ്യാറാക്കാന് പോകുന്നതെന്ന് തുടക്കത്തില് നാം Properties dialog ബോക്സില് നല്കിയിട്ടുണ്ട്.Canvas window യുടെ കീഴ് ഭാഗത്ത് Timebar കാണാം.ഇതിന്റെ വലതു ഭാഗത്തു കാണുന്ന green man button ല് ക്ലിക്ക് ചെയ്താല് Animate Editing Mode ലേക്ക് മാറാം. അപ്പോള് Canvas window യില് red outline കാണാം. (Red outlie reminds us that changes to our objects now affect our animation at the time shown in the time slider)
Current Time 0s (0f) ആണെന്ന് ഉറപ്പുവരുത്തുക.
താഴെയുള്ള പാനലിലെ Keyframe ടാബ് സെലക്ട് ചെയ്യുക. അവിടെ Time (0f), Length (0f), Jump(JMP) എന്നിങ്ങനെ രേഖപ്പെടുത്തി വന്നിട്ടുണ്ടാകും. ഇല്ലെങ്കില് Add new Keyframe ("plus" sign) ബട്ടണില് ക്ലിക്ക് ചെയ്യുക.
Go to the 2s mark in the time slider --> Add another keyframe by clicking the small plus sign --> Move the object (star) in the Canvas Window to another place . നക്ഷത്രത്തിന് ഓരോ കീ ഫ്രെയിമിലും വേണമെങ്കില് വ്യത്യസ്ത നിറങ്ങള് നല്കാം.
Continue this process in 4s, 6s, 8s and 10 s marks in the time slider.( 5 keyframes)
Step 6 : Saving and Rendering
File --> Save As -->
File extension : .sifz
File --> Rendering
File extensions : gif or mpeg or avi etc
Read More | തുടര്ന്നു വായിക്കുക